Cara Gampang Menciptakan Contact Form Dinamis Tanpa Coding
Membuat kontak form memang sangat sulit bagi kalian yang tidak mengetahui apa itu Coding.
Namun, apa jadinya kalau suatu website atau blog tidak dilengkapi dengan kontak form? Tentu hal tersebut sangat rumit bagi pengunjung yang ingin memperlihatkan pesan kepada suatu website yang dikunjunginya tidak terdapat kontak form. Nah! Disini aku ingin membuatkan tips sangat sederhana untuk membuat Contact Form Dinamis tanpa ilmu coding. Tips kali ini aku memakai plugin dari http://foxyform.com untuk santunan menciptakan kontak formnya.
Cara Membuat Kontak From Untuk Blogger
1. Setelah Anda mengunjungi foxyform, nanti ada isian daftar menyerupai gambar dibawah ini. Pilih input yang ingin kalian butuhkan dengan cara men-ceklisnya.
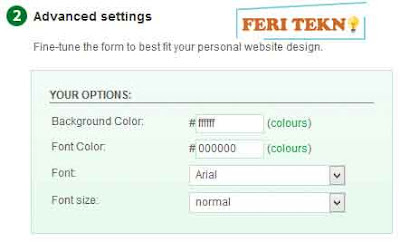
2. Atur style CSS nya sesuai selera Anda, namun aku sarankan tidak usah diganti alasannya yakni sudah sangat cocok warna dan ukurandefault untuk formnya.
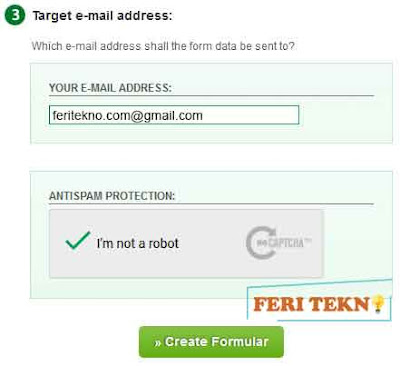
3. Isi alamat Email Anda yang nantinya pengunjung situs blog atau website Anda akan mengirim pesan ke sasaran Gmail kau secara otomatis, lalu eksklusif klik Create Formular.
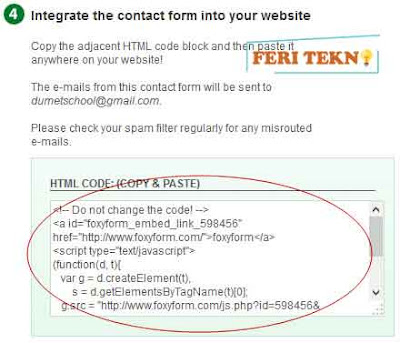
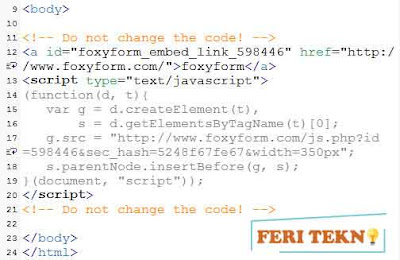
4. Nanti akan muncul coding menyerupai gambar dibawah ini, dan copy source kodenya.
5. Dan pastekan coding tadi ke dalam html situs Anda.
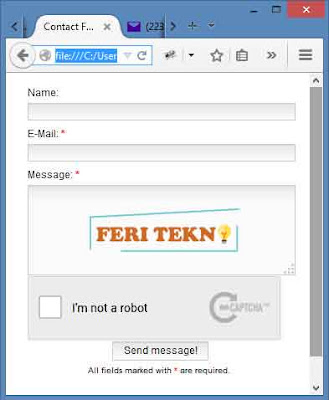
6. Dan hasilnya,,,, taaarraaa..!!!
Bagaimana, gampang bukan? Misalkan Anda terganggu dengan adanya button Foxyformnya dibagian bawah. Anda sanggup ikuti coding dibawah ini.
<a id="foxyform_embed_link_598446" href="http://www.foxyform.com/">foxyform</a>Ganti Menjadi :<a id="foxyform_embed_link_598446" href="Taruh URL Anda disini">Ganti kata-katanya</a>
Namun bukan berarti aku untuk menganjurkan Anda mengganti menyerupai coding diatas, tetapi kalau Anda ingin menggantinya silahkan dicoba, kalau masih gundah juga silahkan komentar dibawah.
Update :
Untuk cara diatas mungkin ada yang sanggup dan ada yang tidak, kalau bagi kau sudah mengikuti tetapi tidak sanggup untuk mendaftarnya. Bisa kunjungi link berikut ini alasannya yakni cara-caranya juga hampir sama dengan yang diatas, dan sifatnya pun juga gratis dan, kalau bayar yaa lebih manis lagi. Klik Disini.







0 Response to "Cara Gampang Menciptakan Contact Form Dinamis Tanpa Coding"
Posting Komentar